What is POUR and Why is it Critical to WCAG Standards?
At the heart of WCAG is a fundamental principle represented by the acronym POUR: Perceivable, Operable, Understandable, and Robust.
We may like to think that we strive for an equal world, but the digital society that we live in is far from equal. According to the Global Economics of Disability Report 2024, 1.6 billion people globally live with some form of disability. Despite that fact, 2025 WebAIM study study found that 96% of pages across the 1 million most frequently used websites in the world have accessibility errors.
Improving digital accessibility is critical to creating a more equitable world. We must do more to ensure that people with disabilities can use websites and digital products just as effectively as anyone else.
Consider a visually impaired person using a screen reader to shop online. If a website lacks alt text for images or proper heading structure, they can't browse products independently. Accessibility features bridge this gap, upholding dignity and participation for all.
"Accessibility is not a privilege, it is a right. In our digital age, ensuring everyone can access online content is a moral imperative."
—António Guterres, UN Secretary-General
Beyond ethical responsibility and improved user experience, accessibility is also now a legal requirement in many parts of the world. In the United States, the Americans with Disabilities Act (ADA) has been applied to websites and digital tools. In Europe, the European Accessibility Act (EAA) introduces wide-ranging compliance obligations from June 2025 onward. Other regions, like Canada (AODA), the UK (Equality Act), and Australia (DDA), have similar frameworks in place.
Although each law varies in scope and enforcement, they all fundamentally rely on the Web Content Accessibility Guidelines (WCAG) as the technical benchmark for compliance. And at the heart of WCAG is a simple but powerful framework known as POUR. This framework guides how accessible digital content should behave and forms the foundation of every WCAG success criterion.
Whether you're a designer, developer, content creator, or product owner, understanding the POUR framework should be a priority. This guide will break down what each of the 4 POUR principles means, why they matter, and how you can start applying them to create more inclusive and legally compliant digital experiences.
So as we have already mentioned:
POUR stands for Perceivable, Operable, Understandable, and Robust. Together, these four principles address key areas of accessibility, helping you design digital products that are not only compliant, but also deliver truly inclusive digital experiences.
Let’s dive into each of these principles in a little more detail.
Perceivable means that information and user interface components must be presented in ways that users can detect. If users can’t perceive the content, they can’t interact with it. This principle focuses on ensuring that people with vision and hearing disabilities aren’t left out.
Why is Perceivability Important?
Not everyone perceives information the same way. Some users rely on screen readers, while others might need captions or visual cues. Without making content perceivable, you risk excluding large groups of people.
How to Make Content Perceivable?
Example of Perceivability
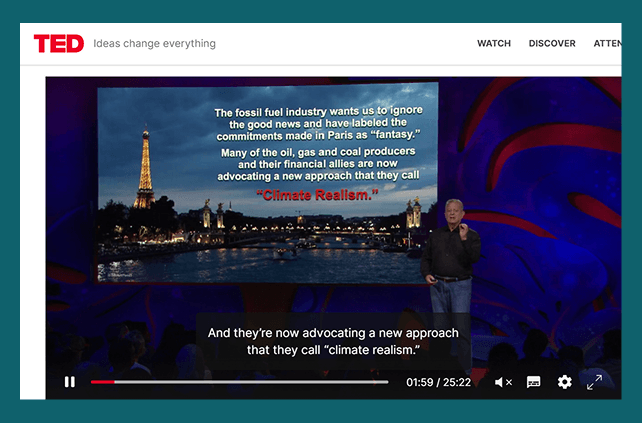
TedTalks include all of their videos with accurate captions as per shown in the image below. An interactive transcripts sync with video playback. Adding captions ensures users who are having hearing disabilities to follow along, and providing written subtitles helps those who prefer reading.

Operable means that users must be able to navigate your site and use its features. This principle is especially important for people with motor disabilities who may use keyboard navigation instead of a mouse.
Why is Operability Important?
If users can’t navigate your website, they won’t be able to engage with your content, regardless of how great it is. Operability ensures everyone can explore your site without barriers.
How to Make Content Operable?
Example of Operability
An online form that can be filled out entirely with keyboard commands benefits people with mobility impairments.

Even if content is perceivable and operable, it still needs to be understandable. This principle ensures that users can easily grasp both the information and how to interact with the website.
Why is Understandability Important?
Complicated jargon or confusing instructions can alienate users, especially those with cognitive disabilities. Simplicity and clarity help everyone.
How to Make Content Understandable?
Example of Understandability
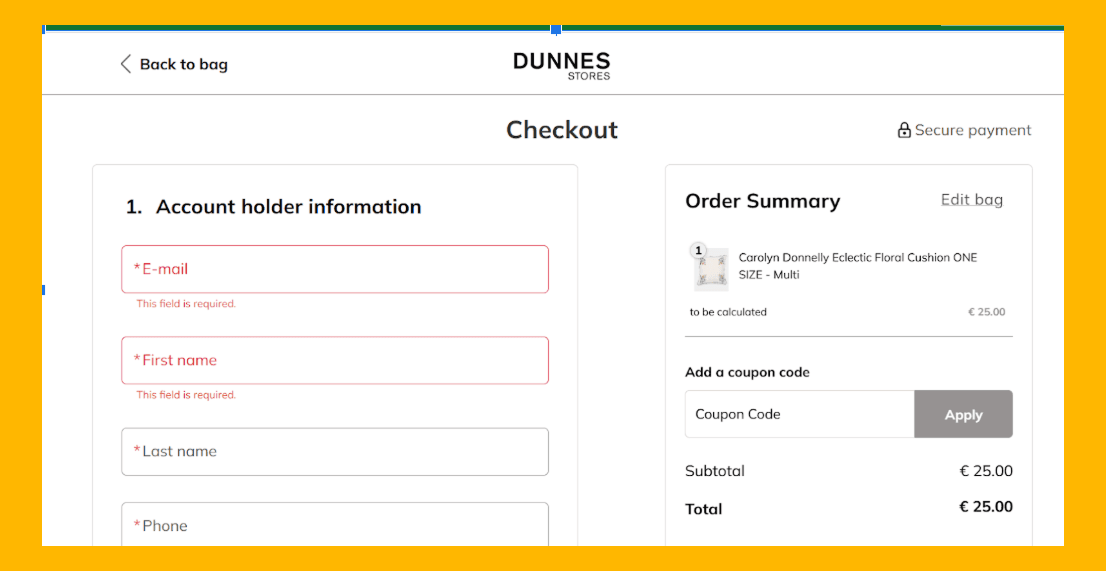
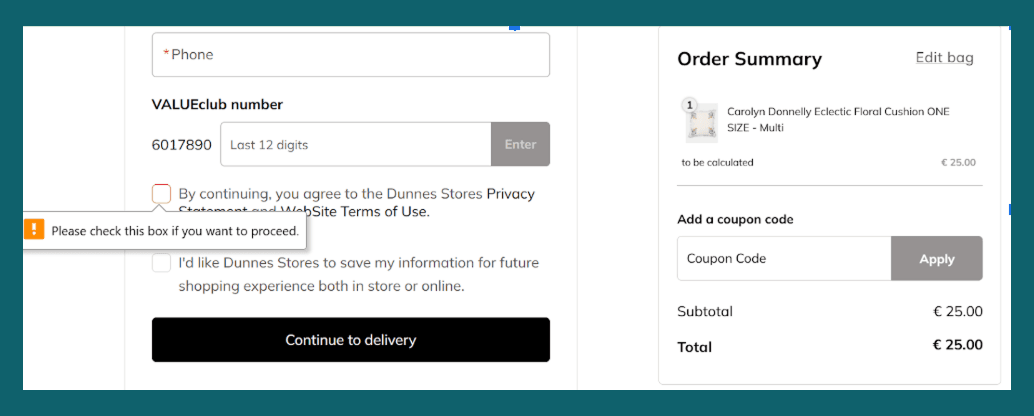
An e-commerce site that provides straightforward checkout instructions and highlights errors in a clear way ensures that users aren’t left confused.


Robust content works across a wide range of devices and assistive technologies, both current and future ones. This principle ensures longevity and compatibility of digital content.
Why is Robustness Important?
Technology evolves rapidly. Ensuring that your website is adaptable means users with the latest devices and those with older technology can both access your content.
How to Make Content Robust?
Example of Robustness
A website that functions well on both smartphones and desktops ensures a wider audience can access it.



As we mentioned earlier, the POUR framework directly informs how the WCAG success criteria are structured, and most web accessibility legislation is based on these WCAG success criteria. Every WCAG guideline and requirement maps back to one of the four POUR principles, making them a practical tool for achieving conformance and compliance.
WCAG success criteria are organiszed into three levels of conformance: Level A, Level AA, and Level AAA. Level A covers the most basic accessibility requirements, helping remove major barriers to access. Level AAA is the highest level, offering the most comprehensive accessibility features.
For a more thorough understanding of WCAG success criteria check out the W3C “How to Meet WCAG” guide.
AA has become the widely accepted standard for legal compliance and practical accessibility. It strikes a balance between feasibility and inclusionvity, addressing key use cases for people with visual, auditory, cognitive, and mobility impairments.
For website and product owners, applying the POUR principles through the lens of WCAG Level AA is the most effective way to meet legal obligations and deliver a meaningful, inclusive experience for all users.
Additionally, Level AA is the required level of conformance under several major accessibility laws, including:
Adhering to POUR doesn’t just fulfil legal obligations, it also offers a range of other benefits, including:
Implementing the POUR framework may seem overwhelming, but it’s manageable with a step-by-step approach:
The POUR principles should be seen as more than just a checklist for ticking off WCAG requirements. They represent a mindset that puts people at the center of digital design.
Accessibility shouldn’t be an afterthought or a box to tick for compliance. It should be a core part of how websites and digital products are built from the very beginning. By adopting POUR as a guiding framework, you are likely to meet your legislative requirements and you are also committing to building inclusive, user-friendly experiences that are good for ALL users and good for your bottom line too.
At Nexus Inclusion, we believe that accessibility alone is not enough. Our mission is to prioritise inclusion as a core element of every digital experience, ensuring that people of all abilities are not just accommodated, but fully engaged in the digital world. By combining human insight with advanced technology, we help organisations of all sizes meet the requirements of the European Accessibility Act and create truly inclusive digital products.
Founded by Kyran O'Mahoney, Nexus Inclusion is backed by a dedicated team of accessibility experts who are passionate about building a more inclusive online environment. With extensive experience and a clear purpose, the team is here to support businesses at every step of their journey.
Our AI-driven platform plays a vital role in scaling accessibility efforts, offering efficient, reliable tools for assessment, remediation, and ongoing compliance.
Better readability by allowing choice of screen text size, styles, weights & widths of text
Brian Matthews, Digital Accessibility Lead
At Nexus Inclusion, we believe everyone deserves an equal and seamless experience online.
Shruti Sawant, Digital Marketing and Content Creator
At the heart of WCAG is a fundamental principle represented by the acronym POUR: Perceivable, Operable, Understandable, and Robust.
Brian Matthews, Digital Accessibility Lead
Register and get early access to the latest digital inclusion and accessibility tools.